Blogissa hyväkin kirjoitus voi jäädä huomiotta, jos se ei ole helposti silmäiltävä ja luettava. Tämä opas esittelee muotoilut ja tyylit, joita käyttämällä blogin menestys ei tyssää muotoseikkoihin.
Oppaan neuvot on tarkoitettu erityisesti pidempien artikkelien kirjoittamiseen. Lyhyissä kappaleen tai parin teksteissä korostuskeinot ja muotoilut eivät ole yhtä hyödyllisiä.
Tekstin muotoilu ja jäsentely
Teksti ei saa näyttää yksitoikkoiselta ja sen tärkeimmät pointit on paljastuttava silmäyksellä. Blogeihin päätyvät ihmiset eivät näet usein lue tekstejä vaan he silmäilevät niitä etsien itseään kiinnostavaa materiaalia. Silmäily edeltää monesti alusta loppuun lukemista, jos blogin lukija ei ole siihen etukäteen motivoitunut.
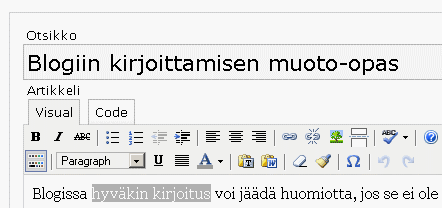
Seuraavaksi esiteltävät muotoilut saa useimmissa blogeissa käyttöön yhdellä hiiren klikkauksella. Tarvittavat työkalurivit voivat näyttää esimerkiksi tältä:

(Ylläoleva ruudunkaappaus on otettu WordPress-julkaisujärjestelmästä.)
Otsikko
Kirjoituksen otsikko voi ratkaista luetaanko juttua ollenkaan. Otsikon on syytä olla
- kuvaava: ei nokkela tai arvoituksellinen
- ytimekäs: tärkeä avainsana kannattaa sijoittaa alkuun
- rehellinen: otsikon antama lupaus lunastetaan tekstissä
- kiinnostava: esimerkiksi rohkeus, uusi aihe tai lupaus hyödyllisestä tiedosta herättävät mielenkiinnon
- yksilöllinen: otsikossa kannattaa yleensä välttää blogin rajattua teemaa kuvaavia itsestäänselviä sanoja
Alaotsikot
Alaotsikko helpottaa tekstin silmäilyä ja kertoo lukijalle kirjoituksen sisällöstä ja rakenteesta.
- Käytä alaotsikoita pidemmissä postauksissa.
- Alaotsikko tiivistää sitä seuraavien kappaleiden aiheen.
- Sisällytä alaotsikkoon aihetta kuvaavia tärkeitä avainsanoja.
Kappaleet
Blogissa normaali teksti jakautuu kappaleisiin, joiden ylä- ja alapuolella oleva tyhjä tila helpottaa sisällön hahmottamista.
- Pidä kappaleet lyhyinä.
- 1-3 virkettä, 2-5 riviä per kappale.
- Vaihtele kappaleiden pituutta.
Numeroimattomat listat
Listaukset ovat netin vastine ranskalaisille viivoille. Ne johdattavat lukijan silmiä ja jäsentävät asiat omiksi kohdikseen.
- [Tämä on numeroimattoman listan yksi kohta.]
- Käytä jos asiat voidaan esittää luetteloina.
- Tekevät silmäilyn huomattavasti helpommaksi (vai mitä?).
- Helpottavat asioiden mieleenpainamista.
Numeroidut listat
Numeroidut listat helpottavat tekstin seuraamista, erityisesti kun kohtien määrä ilmoitetaan etukäteen.
- [Kuten tämä mutta täplän tilalla juokseva järjestysnumero.]
- Käytä aina jos lueteltavia asioita on tietty merkityksellinen määrä …
- … tai jos esitetään sarja vaiheita, esimerkiksi ruokaohjeen työvaiheita.
- Voidaan käyttää kokonaisen kirjoituksen jäsentämiseen.
- Luovat tekstiin juoksevuutta ja turvallisen loogisuuden vaikutelman.
Lihavoinnit
Lihavointi on paras tapa korostaa listauskohtien ensimmäisiä lauseita ja tärkeitä asioita tekstin seassa.
Lihavoi
- tärkeimmät pointit, älä kuitenkaan lihavoi itsestäänselvyyksiä
- valikoiden: jos lihavoit liikaa, korostus menettää merkityksensä,
- vähintään 2-3 sanan kokonaisuuksia, jotka ilmaisevat jotakin tärkeää jo ilman ympäröivän tekstin lukemista. Yksittäisten sanojen lihavointi leipätekstin seasta tekisi siitä levottoman oloista, minkä vuoksi sitä kannattaa käyttää vain poikkeustapauksissa.
Kursivoinnit
Kursivointi ei ole yhtä hyvä korostuskeino kuin lihavointi, koska kursivoitua tekstiä on vaikeampi lukea näytöltä. Kursiivia voidaan kuitenkin käyttää esimerkiksi seuraaviin erikoistarkoituksiin:
- teosten nimet
- painotukset
- kysymykset
- lainaukset
- vieraskieliset sanat
Sisennetyt lainaukset
Lainausten sisentäminen on yleinen keino erottaa muiden sanomiset omalla muotoilullaan.
- Sisennä kaikki lainaukset paitsi hyvin lyhyet.
- Sisennykset tekevät tekstistä vähemmän yksitoikkoista.
- Muotoillut lainaukset helpottavat pikaista lukijaa erottamaan muiden ajatukset ja kommentoinnin kohteet blogin kirjoittajan mielipiteistä.
Kuvat
Kuvien käyttö voi olla tärkeä osa kirjoituksen jäsentämistä ja blogin viestintää. Monet eivät jaksa lukea kuvattomia tai vähäkuvaisia blogeja (kuten tätä).
- Kuvat katkaisevat ja piristävät tekstiä, joka voisi muuten näyttää tylsältä.
- Ne kiinnittävät lukijan huomiota johonkin tekstin aspektiin.
- Toimiva kuva voi olla esimerkiksi symbolinen havainnollistus, sarjakuva, ruudunkaappaus tai tilastokuvaaja.
- Erityisen tehokkaita voivat olla kirjoituksen alussa olevat kuvat, kenties jo ensimmäisen kappaleen tai parin jälkeen.
Linkit
Linkit muille sivustoille ja oman blogin muihin kirjoituksiin ovat myös osa blogin muotokieltä.
Hyvä linkki
- suosittelee olennaista sisältöä kirjoitukseen liittyen,
- kuvaa kohdesivua linkissä olevalla tekstillä eli ankkuritekstillä,
- kiinnittää silmäiltäessä huomiota kuten lihavointi, minkä vuoksi…
- … voi herättää kiinnostusta ankkuritekstillään koko kirjoitusta kohtaan (eikä vain kohdesivua kohtaan).
Blogin CSS-tyylit
Epähoukutteleva ulkoasu ei aina kumpua kirjoittajasta vaan sen voi aiheuttaa blogin template eli ulkoasun määrittävä teema.
Blogin yleinen ulkoasu määrittyy pitkälti CSS-tyylitiedostossa (tässä esimerkkinä tämän blogin CSS-tiedosto). Tyylitiedoston arvoja muokkaamalla blogista voi saada huomattavasti helpommin luettavan.
Riviväli
Riittävä riviväli tekee tekstin ilmavaksi ja silmäilyn helpoksi. Sitä säädetään CSS:n line-height-ominaisuudella, jonka arvoksi sopii kerroinluku (tässä blogissa se on 1.5).
Tasaus
Tasauksen suhteen on vain yksi hyvä vaihtoehto: tasaus vasemmalle. Molemmilta sivuilta tasattu teksti tekee vaikeaksi erottaa rivejä toisistaan. Netissä estetiikka on paljon toissijaisempaa kuin painetussa tekstissä.
Tekstin leveys
Kumotakseni edellisen pointin:
- tekstipalstan on syytä olla kapea – ei siksi että sitä olisi niin nopeampi lukea vaan jotta teksti näyttäisi houkuttelevammalta.
- Käyttäjät pitävät eniten riveistä joiden leveys on noin 10-13 cm. (Lähde: ”Optimal Line Length”, WebUsability.com)
- Leveys kannattaa pitää blogissa kiinteänä (fixed width layout) myös siksi, että ruudun leveyden mukaan levittäytyvää tekstimassaa (fluid width layout) olisi hankalampi lukea isolta näytöltä jos selainikkuna täyttää koko ruudun.
Kontrasti
Liian pieni tekstin ja sen taustan välinen kontrasti on usein ongelma erityisesti mustaa taustaväriä käytettäessä. Siihen voidaan päätyä jos web-suunnittelijan näyttö esittää kontrastin paremmin kuin joidenkin käyttäjien monitorit.
Mustaa taustaväriä käytettäessä tekstin fontti kannattaa lihavoida tai säätää isokokoiseksi jotta kirjaimet eivät hukkuisi taustaan. Täysin valkoinen teksti mustalla pohjalla voi olla kuluttavaa silmille, joten paras kompromissi mustalla taustalla on isohko ja vaaleahko fontti.
Vaalealla taustavärillä tekstin on syytä olla riittävän tummaa, silloinkin kun se on vaikkapa punaisella murrettua harmaata kuten tässä blogissa. Täysin musta tekstin väri ei ole huono vaihtoehto.
Kirjaisinlaji
Hyvä fontti verkkotekstille on usein Arial tai Verdana (n. 99% todennäköisyydellä sinäkin näet tämän tekstin Verdanana).
Arial löytyy lähes kaikilta tietokoneilta, tai ainakin sen jokin lähisukulainen kuten Helvetica. Sillä voi siten saada blogin käyttäjille yhtenäisen ulkoasun määrittämällä fonttiperheeseen (font-family) myös noita lähisukulaisia. Omasta mielestäni Arial sopii hieman paremmin otsikoihin kuin leipätekstiin.
Verdana on helposti luettavaa pienenäkin. Tämä mahdollistaa pienehkön fonttikoon käyttämisen, jolloin tekstin silmäily on helpompaa.
Saavutettavuudesta paasaavat änkyrät ovat eri mieltä Verdana-fontista: teksti näkyy sitä käytettäessä liian pienenä sillä pienellä joukolla jolta Verdana puuttuu käyttöjärjestelmästä. Verdana on näet isompaa kuin samalla numeerisella koolla määritetyt muut sans-serif-fontit, joihin selain joutuu Verdanan puuttuessa turvautumaan.
Itsekin aikoinaan välttelin Verdanaa tuosta syystä ja käytin leipätekstissä Arial- tai Georgia-fonttia. Lopulta päädyin siihen, että enemmistön parempi lukukokemus on tärkeämpää kuin erittäin pienen vähemmistön pikku hankaluus.
Fontin koko
Sopiva fontin koko riippuu monesta tekijästä: tekstien pituudesta, fonttilajista, taustaväristä, tekstin leveydestä, sanoman luonteesta yms. Asiatekstiin sopii pienikokoinen Verdana, pamfletissa tai lyhyissä jutuissa voi toimia isokin fontti. Vältä synnyttämästä vaikutelmaa että teksti hyppii silmille tai että sitä joutuu tihrustamaan läheltä näyttöä.
Tyhjä tila elementtien välissä
Whitespace eli tyhjä tila on keskeinen tapa helpottaa silmäilyä ja tehdä web-sivu ilmavaksi. Ilmava teksti helpottaa yksittäisten tekstinkohtien silmäilyä ja antaa vapautta lukijan omille ajatuksen harhailuille.
Tämän vuoksi käytä alaotsikoissa lihavointien sijasta niille varattuja omia HTML-elementtejään, eli h2,… , h6 -tageja. Näille voidaan antaa erikseen tyylitiedostossa tilaa ympärille, toisin kuin luokittelemattomille lihavoinneille.
Marginaali tekstin sivuilla
Tyhjä tila tekstin molemmilla sivustoilla
- luo visuaalista kontrastia, joka tekee koko tekstin ilmavamman ja miellyttävämmän näköiseksi,
- luodaan monesti keskittämällä sisältö, kuten tässäkin blogissa on menetelty,
- on oltava riittävä myös tekstin omalla taustavärillä.
Tiivistelmä
Tämän oppaan tärkeimmät suositukset voidaan tiivistää näin:
- Älä kikkaile otsikoilla vaan lupaa ja pidä lupauksesi.
- Riko yksitoikkoisuus kuvilla ja korostuksilla.
- Pidä kappaleet lyhyinä.
- Lihavoi tärkeät kohdat.
- Esitä asiat listoina ja vaiheina kun mahdollista.
- Käytä avainsanoja linkeissä ja alaotsikoissa.
- Lisää tyhjää tilaa tekstin väliin ja ympärille.
Pidä mielessä että blogiin kirjoittamiseen pätevät erilaiset laatukriteerit kuin painettuun sanaan. Ranskalaisia viivoja vastaavat ”pallolistat” ovat netissä hyvää tyyliä, samoin lyhyet kappaleet ja vapautuneen epämuodollinen kirjoitustyyli. Jokainen blogi ja bloggaaja on kuitenkin yksilö sopivien tyylien suhteen, joten tämäkin opas sopii enemmän bloggaamisen tueksi kuin orjallisesti noudatettavaksi säännöstöksi.
Lasse sanoo:
Hyvä tiivistelmä Arttu. Lisäisin vielä muutaman:
1) Käytä kuvatekstejä. Niitä luetaan netissä yllättävän hyvin.
2) Älä jaa artikkelia useammiksi sivuiksi, tämä on mainoskikkailujen takia kehittynyt paha tapa, jossa ei ole mitään järkeä.
Arttu sanoo:
Hyviä lisäyksiä.
Erottuvien kuvatekstien suhteen on tosin useissa blogialustoissa se puute, että niille joutuu antamaan XHTML-lähdekoodin tasolla jonkun luokan CSS-muotoilua varten. Monille bloggaajille tämä taitaa olla liian suuri kynnys.
Minuakin usein ärsyttää artikkelien sivuttaminen. Sitä harrastavissa verkkojulkaisuissa on kyllä usein muutakin vialla, esim. liian leveä palsta tms. vanhahtavaa.
Sivutuksesta on tosin pikkuisen hyötyä pitkissä New York Timesin artikkeleissa, joissa se toimii vähän kuin numeroitu lista: ”huh, enää 3 sivua jäljellä.” Parempi ratkaisu olisi tosin selkeä alaotsikointi ja muut muotoilut.
Hieno korostuskeino on muuten sinunkin Inventive-blogista löytyvä oman tekstin sitaatti. Sellainen löytyy myös esim. Copyblogger-WordPress-teemasta.
erkka sanoo:
Hyvä postaus.
Mutta näin suurkuluttajana kysyisin pilke silmäkulmassa, että mitä väliä kun RSS-lukijat mössäävät kaiken? ;)
Kannattaakin testata miltä oma syöte näyttää yleisimmissä lukijoissa (myös mobiilina) ja varmistaa virhevaikutelmien syntyminen.
Esim. joissain tapauksissa kursivoinnin ja sisennykset katoavat RSS-lukijassa, joten lainattu teksti on hyvä laittaa aina sitaatteihin ja mahdollisesti vielä lisätä oheen, jokin sanallinen viittaus, josta käy ilmi, ettei teksti ole bloggaajan omaa.
Arttu sanoo:
Osuvia huomioita RSS-lukijoista.
Muotoilujen merkittävä hyöty on uusien kävijöiden koukuttaminen blogin RSS-tilaajiksi tai muuten säännöllisiksi lukijoiksi (jos RSS ei ole vielä hallussa).
Jos taas lukijan ennakko-odotukset ovat tekstin suhteen positiiviset, kuten monilla RSS-tilaajilla, silloin tiiviskään tekstimassa ei näytä niin tylsältä.
Google Reader osaa näyttää ainakin sisennetyt lainaukset (eli blockquote-XHTML-elementin), lihavoinnit, kursivoinnit, alaotsikot sekä numeroidut ja numeroimattomat listat. Joudun tunnustamaan, etten ole vielä testannut omaa syötettäni muilla RSS-lukijoilla.
shovi sanoo:
Kiitos kattavasta artikkelista! Muutamia itsestäänselvyyksiä, mutta hyödyllisiäkin vinkkejä paljon.
Arttu sanoo:
Kiitos palautteesta, shovi.
Teidän IdeaCafe näyttää muuten hyvältä. Toivottavasti siitä tulee vilkas web-suunnittelijoiden kohtauspaikka, josta voi lukea hyviä vinkkejä mm. siitä miten blogin voi visuaalisin keinoin tehdä helposti luettavaksi ja lähestyttäväksi.
shovi sanoo:
Kiitoksia! Pyrimme tuottamaan mahdollisimman korkeatasoista sisältöä. Lisäksi jatkossa sivulle onkin tulossa myös foorumi ja muita yhteisöllisiä ominaisuuksia. Uskoisin, että tällaista (ulkomailla jo varsin suosittua) palvelua on kaivattu. Jonkin verran läheltä liippaavia sivustoja ja foorumeita (Pingstate, tämä blogi, Optimointi.comin foorumi yms.) löytyy, mutta täysin web -suunnitteluun keskittyneitä sivuja ei vielä Suomessa ole. Toivottavasti löytyy lukijoita! Nyt täytyisi vain keksiä, miten markkinoida sivua, joten jos kiinnostaa molemminpuolinen selänrapsutus, ota yhteyttä sivuilta löytyvään mailiosoitteeseen!
Sisältösuunnittelija sanoo:
Juu.. kyllä lukijoita löytyy varmasti.. Hyvä setti tämäkin. Hattua teille.
hpguru sanoo:
Osaatko sanoa, miksi minun editorissa ei näy kuin yksi rivi ominaisuuksia?
http://img178.imageshack.us/img178/5236/wordpresseo9.png
Kiitos
Arttu sanoo:
hpguru, WordPress näyttää automaattisesti vain yhden rivin. Toinen rivi saadaan esiin ensimmäisen oikeassa laidassa olevalla napilla, jonka tooltip on ”Show/Hide Advanced Toolbar”.
Sen saa esiin myös näppäinyhdistelmällä:
* Firefox: ALT+SHIFT+V
* Opera: SHIFT+ESC+V
* Internet Explorer: ALT+V
hpguru sanoo:
Onko tämä versioriippuvainen, sillä minulla on 2.0.X ja en näe tällaista painiketta.
Arttu sanoo:
Joo, muistaakseni nappula puuttui vanhemmista WordPress-versioista. Niissäkin sen saa esiin näppäinyhdistelmällä.
hpguru sanoo:
Kiitos, toimii.
Pekka sanoo:
”Otsikon on syytä olla kuvaava: ei nokkela tai arvoituksellinen.”
Nokkela otsikkohan voi olla kuvaava, eikös?
Arttu sanoo:
Pekka,
toki nokkela voi jossakin tapauksessa olla kuvaava. Pointti on se, että kävijän tulee tajuta heti otsikon pointti, ilman muun tekstin lukemista tai miettimään pysähtymistä.
Tarkkailija K sanoo:
Erittäin asiallinen sivusto ja opas. Tuore bloggari sai tästä paljon irti
Arttu sanoo:
Kiitos palautteesta, Tarkkailija K.
Anssi sanoo:
Kiitos hienosta oppaasta. Tästä on varmasti paljon hyötyä.
Arttu sanoo:
Kiitos, Anssi.
Olette käyttäneet hyvin kuvia tekstiä piristämään Anssi.fissä.
Anssi sanoo:
Kiitos. Tyyli vasta kehittymässä, mutta olen kuitenkin itse tyytyväinen.
C-Boogey sanoo:
Kiitos hyvistä ja selkeistä ohjeista.
Yritän ottaa vinkit heti käyttöön.
Bloggaaja sanoo:
Kiitos Arttu asiallisesta artikkelista. Itselläni blogien ylläpitäjänä näistä ohjeistuksista ja säännöistä on ollut käytännön hyötyä. Mukava että netistä löytyy asiapitoisiakin artikkeleita.
Toni sanoo:
Moikka, kiitos tästä kattavasta Suomenkielisestä kirjoitusoppaasta! Olen huomannut että blogini ”bounce rate” on pienentynyt huomattavasti sen jälkeen kun olen kirjoittanut ja muotoillut artikkeleita ohjeen mukaan.
Arttu sanoo:
Kiitos palautteesta, Toni.
Muille lukijoille tiedoksi, että ”bounce rate” tarkoittaa välitöntä poistumisprosenttia kävijäseurantaohjelmassa (esim. Google Analytics).
Kun tekstit eivät näytä tylsiltä, kävijöitä kiinnostaa tutkia sivustoa enemmänkin. Eli välitön poistumisprosentti pienenee.
Miia sanoo:
Kiitos hyvästä ja kattavasta oppaasta! Esitit monta tärkeää pointtia, joista moni aloitteleva bloggaaja hyötyy varmasti; miksei myös jo hieman kokeneempi. Blogitekstin ulkoasu kun määrittelee lähes aina, luetaanko postausta vai ei.
Arttu sanoo:
Kiitos palautteesta, Miia.
You have 1 message № 382677. Open >> https://telegra.ph/Get-BTC-right-now-02-10?hs=8ba7824486bdcebc65f963d4c996f15d& sanoo:
2kjy01
+ 1.884528 BTC.GET - https://graph.org/Message--05654-03-25?hs=8ba7824486bdcebc65f963d4c996f15d& sanoo:
kzib16