CSS-tyylitiedosto voi helpottaa web-suunnittelua harvinaisemmillakin tavoilla. Esittelyssä on 10 sekalaista CSS-kikkaa, joista löytyy apua myös hakukoneoptimointiin, käytettävyyteen ja web-sivuston ulkoasun hiomiseen.
1. Global white space reset
Eri selaimet antavat XHTML- ja HTML-elementeille oletuksina erilaisia padding- ja margin-arvoja. Tästä syystä monet web-suunnittelijat ovat tottuneet nollaamaan näiden arvot usealle elementille erikseen, mikä lisää koodin määrää. Asian voi kuitenkin hoitaa kerralla kuntoon Global white space reset -nimisellä CSS-tempulla aivan CSS-tiedoston alussa. Näin:
* {
padding: 0;
margin: 0;
}
2. Letter-spacing
Tekstiä voi korostaa tai tehdä helpommin luettavaksi kasvattamalla kirjainten etäisyyttä toisistaan. Tätä voi käyttää myös linkkien tai lihavointien tyylikeinona. Vastaavaa korostuskeinoa näkee joskus vanhoissa kirjoissa.
strong {
letter-spacing: 0.1em;
}
Tällaiselta se näyttää: strong-elementti (lihavointi), jonka kirjainten väliksi on asetettu 0.1em.
3. White-space: pre
Huvittaisiko joskus saada tilaefekti pelkillä välilyönneillä ilman mittojen CSS-säätämistä? Tämä onnistuu asettamalla elementille ”white-space: pre” -ominaisuus. Se kertoo selaimelle että kaikki välilyönnit on näytettävä.
p.vapaa_muotoilu {
white-space: pre;
}
Välilyönnit ja white-space:pre sallivat vapaat muotoilut
aivan kuten runoudessa
4. Monospace-fontti + white-space: pre = taulukko
Haluatko saada taulukkomaisen vaikutelman minimaalisella koodilla? CSS-määritys ”white-space: pre” yhdistettynä välilyönteihin ja tasalevyiseen eli monospace-fonttiin tuottaa pienen taulukon ilman turhaa HTML-koodia. Yksi hyvä monospace-fontti on esimerkiksi Courier New.
p.taulukko {
font-family: "Courier New", monospace;
white-space: pre;
}
Kielitaito:
englanti: erinomainen
ruotsi: tyydyttävä
saksa: tyydyttävä
5. Word-spacing
CSS:n word-spacing -ominaisuutta voi käyttää sanojen välisen tilan kasvattamiseen tai vähentämiseen. Joillakin fonteilla ja ulkoasuilla kasvattaminen saattaa parantaa luettavuutta, usein siitä ei ole mitään hyötyä. Vähentämistä voi kuitenkin käyttää hakukoneoptimointiin…
Google ei pysty tunnistamaan suomenkielisten yhdyssanojen osasanoja. Jos luovuus tai aika ei riitä tämän ongelman kiertämiseen hakukoneoptimoinnissa, asia voidaan ratkaista naamioimalla CSS-tyylisäännöllä kaksi tai useampi erillistä sanaa yhdyssanaksi. Word-spacing -arvon tulee tällöin olla negatiivinen, esimerkiksi näin:
span.yhteen {
word-spacing: -0.3em;
}
Ja HTML:
<p>Tämän blogin aiheita on mm. <span class="yhteen">hakukone optimointi tekniikat</span>.</p>
Tältä se näyttää:
Tämän blogin aiheita on mm. hakukone optimointi tekniikat.
Onko tämän vinkin soveltaminen hakukoneiden spämmäämistä? Uskallan väittää, että hakutulokset muuttuisivat monelle suomalaiselle huonommiksi, jos web-sivut eivät edes vahingossa huomioisi yhdyssanavirheitä (tai ”osiinsa analysoituja tapoja käsitteellistää asioita” jos haluaa olla ymmärtäväinen) . Esimerkkikin (hakukone optimointi tekniikat) on poimittu tämän blogin Google Analytics -tilastoista eli joku on suorittanut noilla sanoilla Google-haun.
Mielestäni ihmisten todelliseen kielenkäyttöön perustuva hakukoneoptimointi ei ole eettisesti ongelmallista (enkä nyt tarkoita satunnaisia kirjoitusvirheitä varten optimointia). Ääniselaimia tai pistenäyttöjä käyttävät sokeat ja tekstiselainten käyttäjät tosin huomaavat piilotetut yhdyssanavirheet, joten esimerkiksi julkisen sektorin sivuilla tätä CSS-kikkaa ei kannata käyttää vaikka se ei sivujen käytettävyyttä varsinaisesti tuhoakaan.
6. Position: absolute
Joskus sivuille pitää sisällyttää esimerkiksi Javascript-elemettejä, jotka hidastavat sivun latautumista. Tämän haittavaikutus varsinaisen tekstisisällön käytettävyydelle voidaan kiertää laittamalla elementit HTML-koodin loppuun ja pakottamalla niiden paikka sivulla CSS-tiedostossa.
Sivun ylälaidassa oleva AdSense-mainos voi latautua latautua vasta viimeiseksi, kun sen sisältävälle div-elementille on määritetty ”position: absolute” -ominaisuus. Tämän div-elementin paikka voidaan sitten asettaa top-, left-, right- ja bottom-ominaisuuksien avulla. Usein riittää vain top- ja left-ominaisuuksien käyttö – erityisesti kiinteän leveyden eli fixed width -leiskoissa.
div#ylin_mainos {
position: absolute;
top: 0;
left: 20em;
}
7. Useita luokkia samassa class-attribuutissa
CSS sallii useamman kuin yhden luokan (class) käytön samalle HTML-elementille, mikä vähentää ylimääräistä koodia. Eri luokat erotetaan toisistaan välilyönneillä:
<p class="kuvateksti oikealla">A List Apart on valinnut ison rivivälin, mikä helpottaa lukemista.</p>
Jos luokkien ”kuvateksti” ja ”oikealla” määritykset ovat keskenään ristiriidassa, käytettävä tyyli määräytyy CSS:n cascade-prosessin mukaisesti.
Vinkki: luokkia voi käyttää tyylin määrittämisen lisäksi XHTML- ja HTML-elementtien käsittelyyn Javascriptillä.
8. Mozilla-spesifit määritykset
Haluatko suosia Firefoxin käyttäjiä makeammalla ulkoasulla? Tämä onnistuu Mozillan omilla CSS-määrityksillä, jotka eivät toimi muissa selaimissa. Esimerkiksi pyöreät kulmat saa tähän tyyliin:
div#main {
-moz-border-radius: 18px;
}
9. Riittävä riviväli
Monet ammattimaisetkin web-suunnittelua tarjoavat yritykset sortuvat tähän: tekstirivien välissä ei ole tarpeeksi tilaa, jolloin teksti näyttää luotaantyöntävän monotoniselta blokilta. Tässä ei niin esimerkillinen näyte A4 Median blogista:

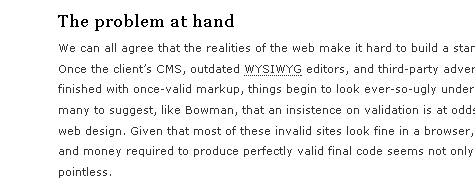
Riviväliä voi säätää suuremmaksi line-height -ominaisuudella, joka tarkalleen ottaen asettaa rivin korkeuden. Usein tämä toimenpide kannattaa yhdistää pienehköön fonttikokoon parhaimman luettavuuden aikaansaamiseksi. Tässä esimerkki A List Apart -sivustolta, miten iso riviväli parantaa luettavuutta:

Rivin korkeus poikkeaa muista CSS-määrityksistä siinä, ettei mittayksikköä tarvitse välttämättä käyttää vaan arvoksi voi laittaa kerroinluvun:
p, li {
line-height: 1.5;
}
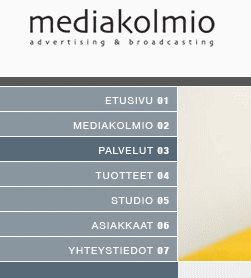
10. Avatun sivun valikkolinkin korostaminen
CMS:t eli sisällönhallintajärjestelmät ovat totuttaneet meidät siihen, että valikon kulloinkin avattuun sivuun johtavat linkit eivät aina poikkea muista ja että ne ovat ylipäätään toimivia linkkejä. Tämä on käytettävyyden kannalta hieman ongelmallista, jos linkkiä ei tarvita esimerkiksi sivuston sisällön päivittämiseen (refresh).
Mainostoimisto Mediakolmio on huomioinut käytettävyyden sivustonsa suunnittelussa:

Sivuun itseensä viittaava linkki kannattaa siis muokata valikossa erinäköiseksi. Tämä tapahtuu yksinkertaisimmillaan laittamalla avoimen sivun a-elementille esimerkiksi attribuutti id=”nykyinen” ja tyylittelemällä tämä linkki muista valikon linkeistä poikkeavalla CSS-määrityksellä. Jos linkin haluaa muuttaa lisäksi toimimattomaksi, href-attribuutti voidaan jättää a-elementistä kokonaan pois.
Manuaalinen nimeäminen jokaiselle sivulle erikseen on kuitenkin työlästä, joten asiassa voi hyödyntää joka sivulle yksillöllisesti nimettyjä body-tageja: <body id=”palvelut”>, <body id=”tuotteet”> jne. Valikossa oleville linkeille annetaan sen jälkeen class-attribuutit:
<ul>
<li><a href="index.html" class="etusivu">Etusivu</a></li>
<li><a href="palvelut.html" class="palvelut">Palvelut</a></li>
<li><a href="tuotteet.html" class="tuotteet">Tuotteet</a></li>
<li><a href="yhteystiedot.html" class="yhteystiedot">Yhteystiedot</a></li>
</ul>
CSS näyttää tällaiselta:
#etusivu .etusivu, #palvelut .palvelut, #tuotteet .tuotteet, #yhteystiedot .yhteystiedot {
laita tähän miltä haluat korostetun linkin näyttävän
}
Vaihtoehtoisesti linkin muotoilun voi myös automatisoida PHP:llä tai muulla web-ohjelmointiin käytettävällä kielellä. Tästä ei ole haittaa latautumisnopeudelle, jos cache- eli välimuistiin liittyvät asetukset ovat kunnossa.
Arttu sanoo:
Korinaa kuopasta -blogi on nostanut pöydälle vinkin numero 5.
Kirjoittaja ei hyväksy, että vinkkiä sovellettaisiin viljelemällä yhdyssanavirheitä, jotta saavutettaisiin etua hakukoneoptimoinnissa. Kirjoitin kommenttiin perusteluja, joissa selitän milloin vinkki tulee mielestäni tarpeeseen.
Verkkotaikuri sanoo:
Itse en myöskään lämpene keinolle 5, joskin en eettisistä syistä. Googlella on kuitenkin tapana, opittuaan ensin uusia asioita, rankaista erilaisista ”kikoista”, jolloin ehkä tulevaisuudessa liialliset word-spacingit rinnastetaan näkymättömiin teksteihin yms.
Arttu sanoo:
Verkkotaikuri, itsekään en käytä nykyisin kyseistä keinoa, sillä saman asian saa yleensä hoidettua pienellä kielellisellä luovuudella (kieliopillisuutta vaarantamatta).
Fonttikoko sanoo:
Mitä Verdanan fonttikokoa suosittelisit verkkokaupan tuotesivulle. Vaihtoehtoja esim http://jebou.fi/varia-vaihtava-yovalo ja http://jebou.fi/720-ufo-maze-pulmapeli
Arttu sanoo:
Valitsisin itse tuon pienemmän noista. Verdana toimii mielestäni parhaiten pienenä, teksti on niin ”kevyemmän” näköistä.
Fonttikokoa valitessa kannattaa huomioida kävijöiden ikä: jos on paljon vanhempaa porukkaa, suurempi koko voi olla silloin parempi vaihtoehto.